R-ALAB 320H.1.2 - React Fashion Blog
Learning Objectives
After completing this lab, learners will have demonstrated the ability to:
- Create an HTML/CSS page from a given mockup.
- Convert an HTML/CSS page into React.
- Style React components to create a desired layout.
Instructions
In this assignment lab, we'll be creating a Fashion Blog in React.
- Build this site locally in plain HTML. Don't use React yet.
- Push the site to GitHub, and deploy it on GitHub Pages.
- Remake the site with React, and deploy it to Netlify (instructions below).
- In the GitHub ReadMe file for your React Application, remove all of the React boilerplate information and replace it with the following:
# [Netlify Live Link](Netlify link here)
# [GitHub Pages Live Link](GitHub Pages link of HTML version)
# [GitHub Link of HTML Version](GitHub link for HTML version)- Submit the link to the React version GitHub repository to Canvas.
Deliverables
- A link to a GitHub repository that contains your completed lab with no errors (comment things out if they do not work).
Resources
Download the following images:


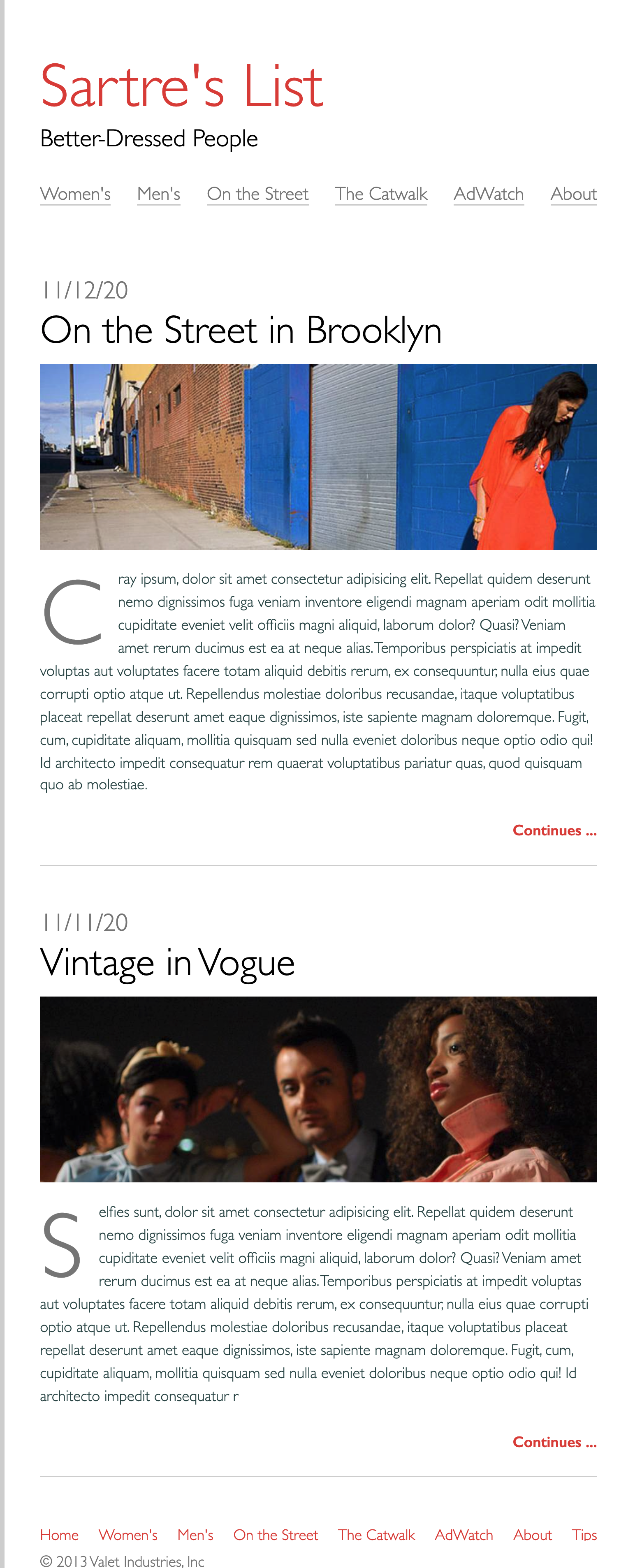
Site Mockup
Faithfully reproduce this mockup in HTML & CSS.

Build the HTML
We'll walk you through some of the steps necessary for this portion of the project. You should already be familiar with most of this process.
- Create your html boilerplate in the
index.htmlfile. - Add a new file called
style.cssand link it to the HTML file. - In the body of your HTML, use
<header>,<main>, and<footer>tags to clearly define the different parts of the page. - Use an
<h1>tag for the site title and an<h2>for the subtitle inside the page header. -
Use
<nav>tags inside the page header to create an accessible navigation. Follow the example in the W3C Web Accessibility Initiative (WAI) Guidelines to format your navigation:- Wrap each link in an anchor tag.
- Wrap each anchor tag in a list item.
- Wrap all of the list item tags in an unordered list tag.
- Place the unordered list inside the the nav tag and give it attributes for
aria-label="Main Navigation"androle="navigation".
- Mark up both of the blog posts using the
<article>tag. - Use this W3C WAI Guideline example to help you structure your blog post content. Follow the pattern! Make sure there is a
<p>tag that contains some lorem ipsum text (remember, you can create this with Emmet by typingp>loremand pressing tab)! - Make sure your images all have
altattributes so that they are accessible. - Inside the page footer, use the same technique you used earlier to create a semantic and accessible navigation, using a wrapping
<nav>tag, unordered list, and the aria attributes. - Add a copyright in the
<footer>. For the © symbol, use an HTML entity.
Make sure to add and commit your changes when you've got the HTML done!
Style with CSS
- Use a
borderonly on the left side of the page's<html>element. It should have a width of5pxand a color oflightgray. - Set the
<body>element'smin-heightto be at least 100% of the viewport height. Also, use thefont-familyproperty to set the entire page to usesans-seriffonts. - Give the
<body>amax-widthof1000pxand center it on the page with the margin auto technique. - The border is too close to our text and we've got an issue with margin-collapse at the top of the page! Add
paddingto the<header>,<main>and<footer>elements of1remon the top and bottom and2remon the left and right to fix these issues. - For the
<h1>on the page we want the color to betomato. - Set all of the images to have a
widthof100%. - For your site navigation, you'll need to remove all of the padding on the
<ul>elements and then set it'slist-style-typetonone. It would be a good idea to use a class to style the navigation so that you can still make a bulleted list on your page. Use Flexbox to style the<ul>for the navigation elements. On the top navigation use thespace-betweenrule to have the menu items spread across their container evenly. Set the color for the anchors inside the main navigation to belightgrayand the footer navigation to betomato. - Style the title of each of your blog posts so that they are larger.
- Style the 'continues...' anchor tags so that they are aligned to the right and are bold and tomato colored.
- Set the margin on the bottom the
<article>tags to be4rem. Also, add a1pxsolid border inlightgrayto the bottom of each one and give each padding on the bottom of2rem. - For the
<p>tag inside your<article>, use the pseudo-element ::first-letter to style the drop cap and set it's color tolightgray. - Style the copyright so it is
lightgray.
Awesome job, add, commit and push changes to create your pull request!
Convert to React
Now, you're on your own.
Remake the entire project in React, and deploy it to Netlify, as shown below.
When you're finished, you should have component files for App.js, Header.js, Nav.js, Article.js, and Footer.js.
Deploy on Netlify
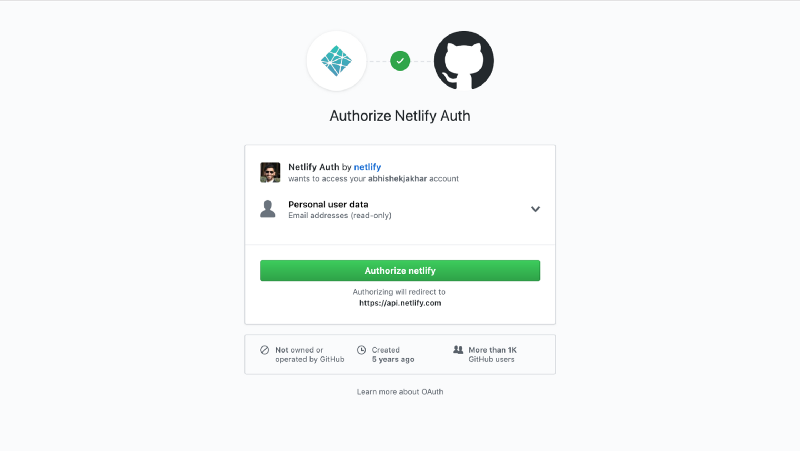
Link GitHub to Netlify for free.
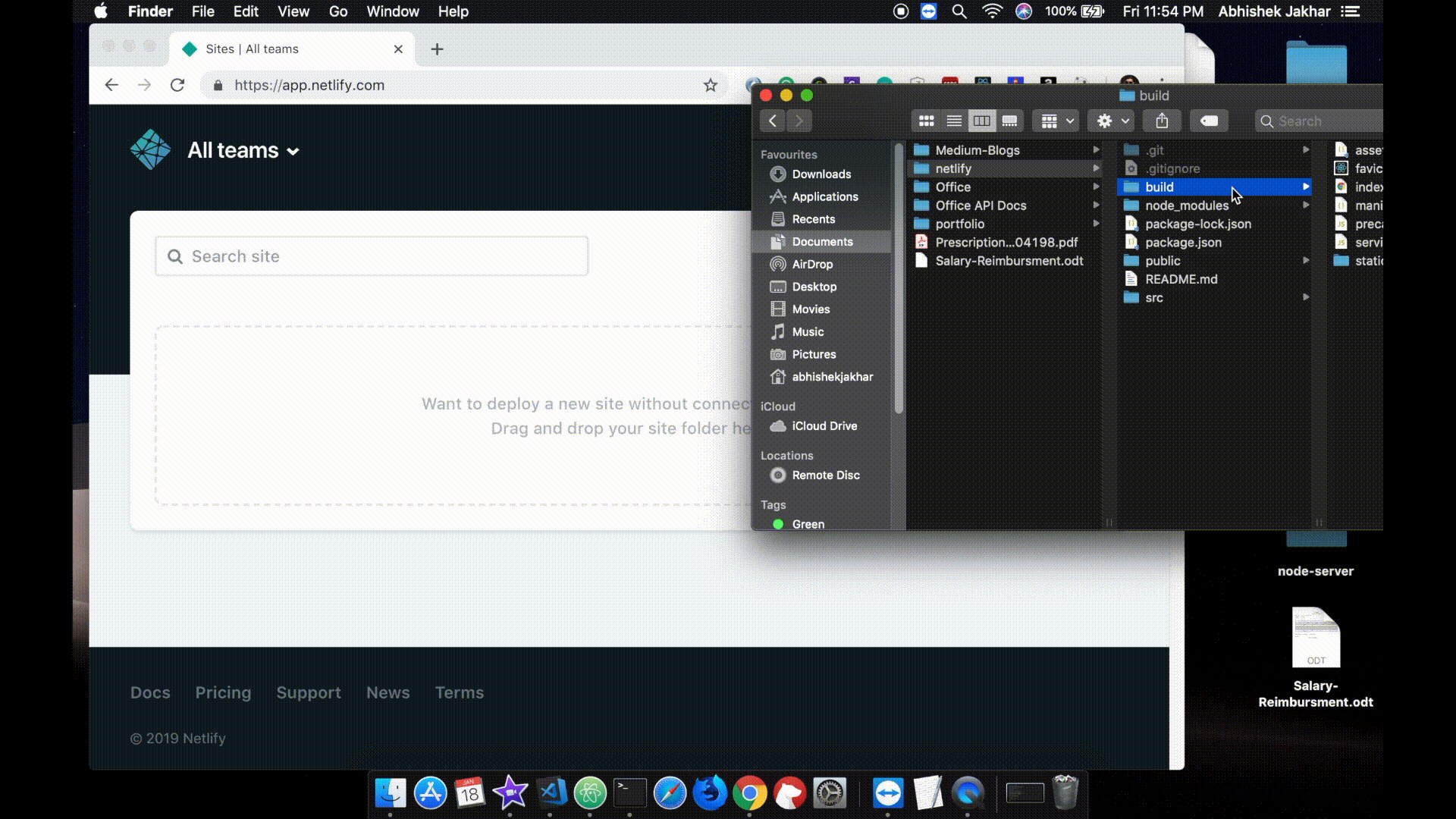
Run the build command in your app in the command line (for the React app only).
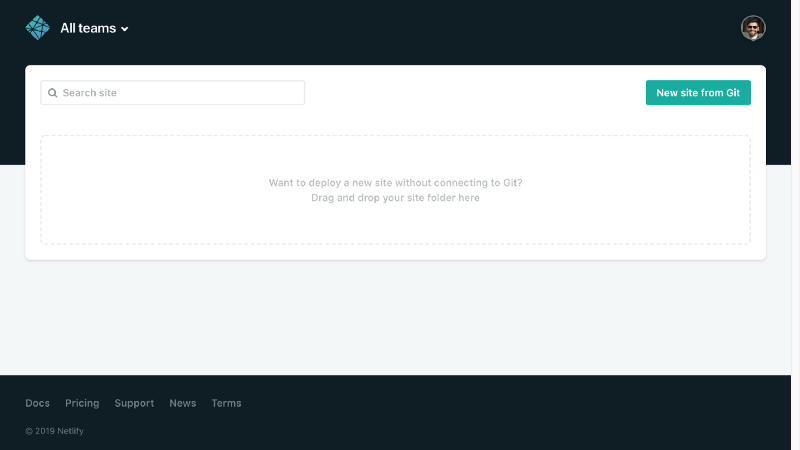
npm run buildDrag and drop the application folder from your computer into Netlify.